PILR Training
PILR Training is a Philadelphia based non-profit youth sports organization. PILR’s mission is to drive social change through sports, focusing on the connection between coaches and under-resourced student athletes. Their primary method of doing so is to educate participating coaches on political and systemic barriers that impact their athletes, so that the coaches can better understand their players problems on an individual and structural level, thereby cultivating wellness in their players. I was privileged to work on this project as a designer, collaborating with a larger team for this client. This project is the phase one of a multi-phase project to help the client improve their existing website.
Project Brief
The primary goal for this client is to perform a website redesign for the client that would be ready for them to launch near the end of 2025. Due to the unique nature of the online community I volunteer for, TechFleet, that is in partnership with this client, projects with repeat clients occur on a two to three month basis with one month breaks inbetween. As the phase one kickoff for this new client, our in scope deliverables were to create mid fidelity wireframes, visual concept designs, a small style guide, and the beginning foundations of a design system that subsequent project phases would build upon.
Project Details
Project Teams: Product Strategy, UX Research, UX Design, UX Writing
Role: UX Designer
Duration: 3 months (2 months + 1 month mini phase)
Tools: Figma, Figjam, Photoshop, Canva
Problem
The client has an existing website that she was seeking to improve in order to better align with her business needs and objectives. As her organization was preparing to acquire funding prior to launch, she wanted the information and experience of her website to properly cater to investors and other funding partners as the website’s target user group. Screenshots of PILR’s ‘Homepage’ and ‘About Us’ page are below.
Initial Research &
Client Kickoff Meeting
After onboarding the project and getting acquainted with the team, we kicked off the project by engaging in a virtual meeting with the client. All team members were given the opportunity to ask the client specific questions formulated beforehand that helped gain insight into the client’s pain points, likes and dislikes about her current branding, and other valuable insight into investors and grant officers as a target user group.
Content Analysis
One of our first tasks was to conduct a content analysis of the websites of other non-profit sports organizations. It provided a starting point for us to cross reference content that the PILR website already offered, and what categories and types of content the other organizations displayed. This was extremely useful in helping us tailor content that would satisfy target user needs as well as the needs of the client. Some of the many websites we audited include Philadelphia Youth Sports Collective (PYSC), Positive Coach Alliance (PCA), PhillyBOLT, and GirlTREK.
Visual Analysis
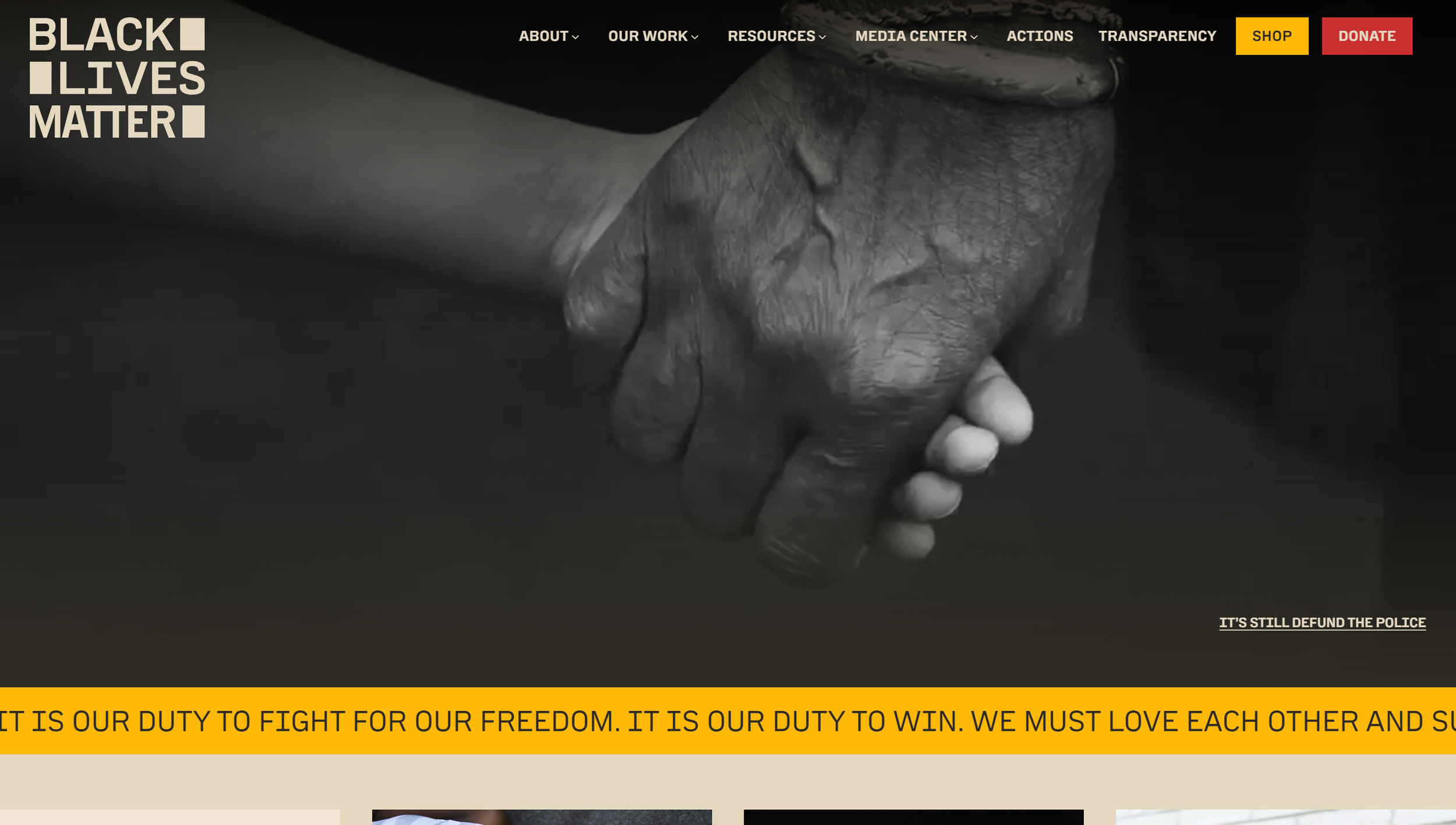
Afterwards, we conducted a visual analysis of a different set of websites given to us by the client that inspired her. This step helped us define the visual direction of the new website, as well as understand the strengths, weaknesses, and patterns of the current site. The primary elements we took note of were visual hierarchy, site navigation and links, standout design elements that improved user engagement, and how each website handled accessibility. Inspirational websites include Black Lives Matter (BLM), Center for Healing and Justice Through Sport (CHJS), and Fufu+Grits.
Moodboards
Following visual analysis, I pitched the idea of creating moodboards among the design team. I felt that it would be an effective next step in order to explore different visual directions and styles that would help capture the brand and tone of what PILR wanted to represent. Each designer created a different moodboard that we presented to the client, and her decisions and insights helped our team properly align on visual direction afterwards. The client was largely in favour of retaining her current brand colours and typefaces from her existing website as she believed they best reflected PILR’s values.
Mid Fidelity Wireframes
Our team thereafter went to work constructing wireframes for the new Homepage (left two wireframes) and About Us page (right wireframe) that exist on the current site. We deemed these two pages to be in scope for this phase as the research team and content team did the necessary work to ideate on future additional webpages that would be beneficial to PILR.
Style Guide & Design System
In conjunction with the wireframes, A few team members and I were able to build out a style guide and the foundations of an initial design system that would be further developed throughout subsequent phases. Due to the small scale of the clients needs in this phase of her organization, we kept the style guide simple which primarily covered elements such as colour, typography (headlines and body content), grids and spacing, buttons, logo, and tone and voice.
Visual Concept Design
A team member put forward the idea of visual concept designs to deliver to the client by the end of the project. The value proposition behind it being that the client would have a better visual understanding of what the website would look like without having to rely on low fidelity wireframes alone, and also better understand our process. We utilized the constructed wireframes, the client’s moodboard feedback, and the brand style guide to inform our designs. Each team member came up with an iteration focused on the Homepage since we prioritized that webpage to offer the most value to the client.
Key Learnings
Learning how to pivot in an agile environment and adapting to the needs of the client and the project circumstances.
Working with the UX research teams and asking the right questions
for their interviews which will effectively inform our design.Collaborating with the UX writing team in order to further explore and understand site IA and efficient content placement.
Next Steps
More research into target user groups through interviews and surveys in order to better understand investors and grant officers, to help us better curate information on the website to provide information they’re looking for.
Usability testing the current wireframes, ensuring effective page layout and navigation, and developing on missing content.
Continued iteration and construction of additional pages for the long term website.
Additional improvement into the style guide and design system.
Improve responsive design and create designs for mobile, as it was something we planned for in the deliverables, but could not afford to build in due to time constraints.
Further accessibility considerations. One major factor we plan to consider and improve upon is colour treatment. While the visual concept design is merely an example, I had brought up to the team that the saturation of pure white on pure black can be eye-straining, and to make sure we finalize our colours for the long term site to benefit our users.